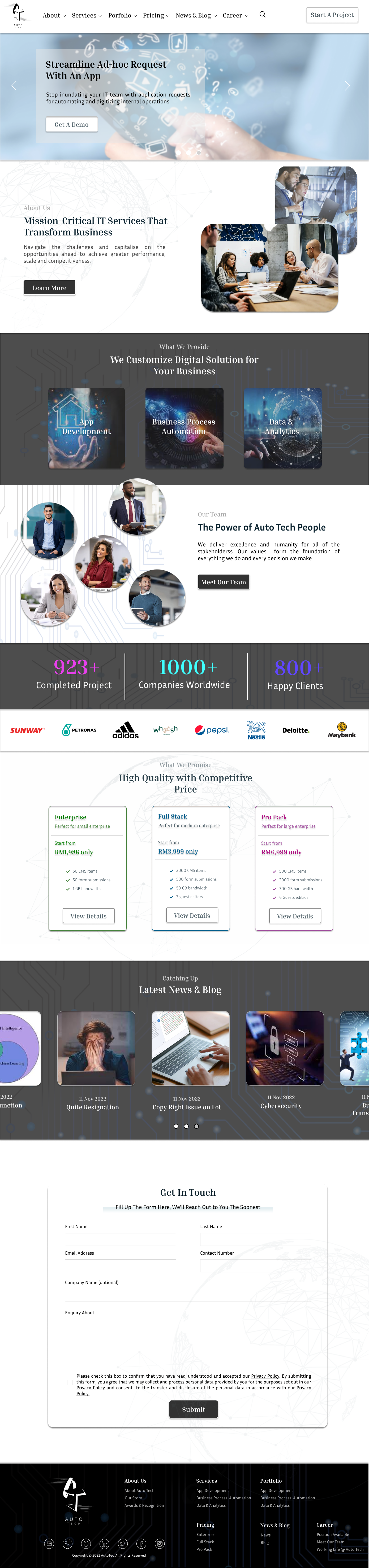
Auto Tech Landing Page, an interview assessment I received from company A. This assessment required me to come up a landing page for an IT company within a week. To ease the imagination process I 'created' an IT company called "Auto Tech". Auto Tech landing page serve as a starting point where users can have an overview on company stories, services and achievements.
To create a landing page where users can have an overview understanding about Auto Tech company.

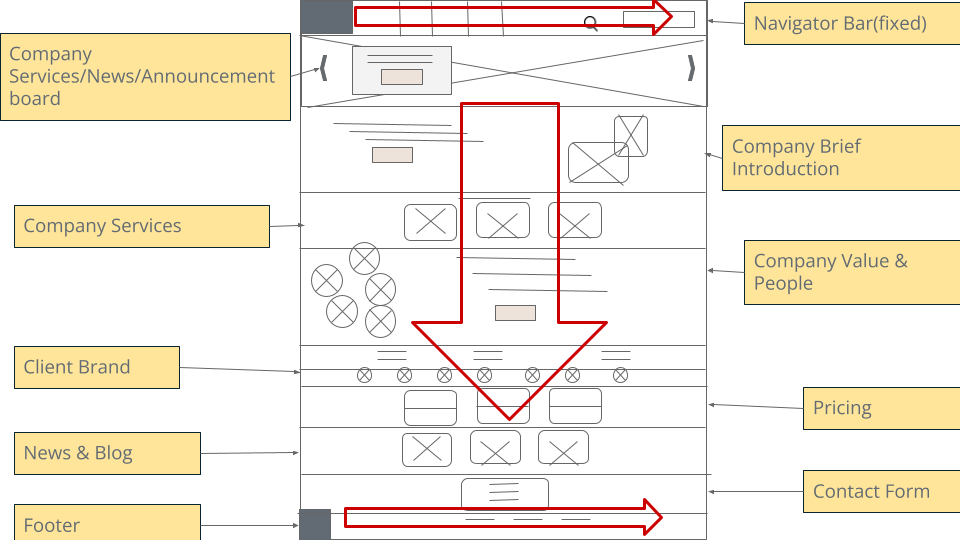
Based on the insights gained from IT related website research and IT business type analysis. I designed Auto Tech as a company which provide business automization solutions to enterprises. The common users who may browse through Auto Tech are business executives who are looking for business digital solutions. Their main concern included but not limited to the services provided, the serivce provider reliability and pricing. Thus, these are the main informations I wish to present to the users when they are browsing Auto Tech website.
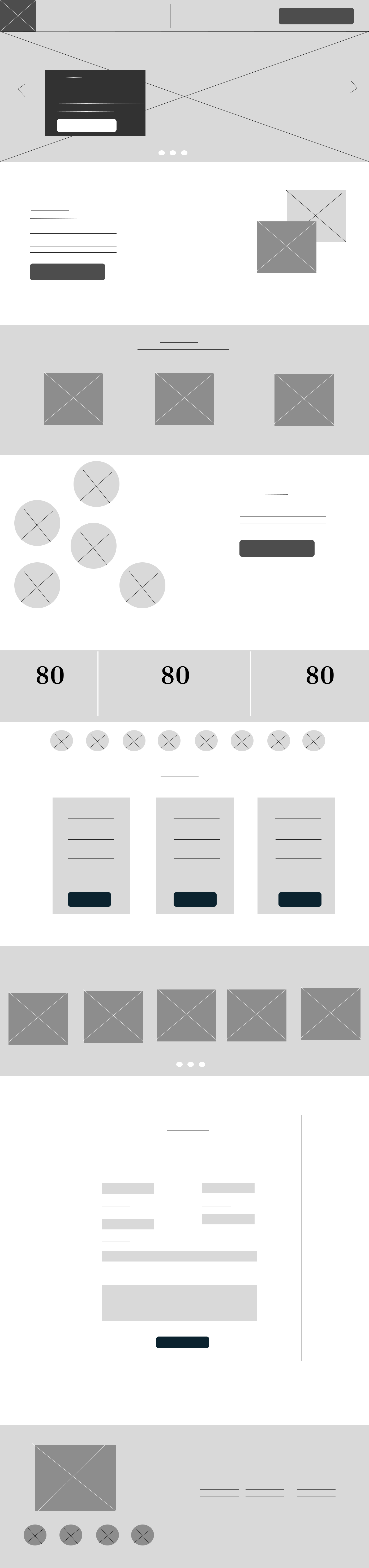
.png)
.png)
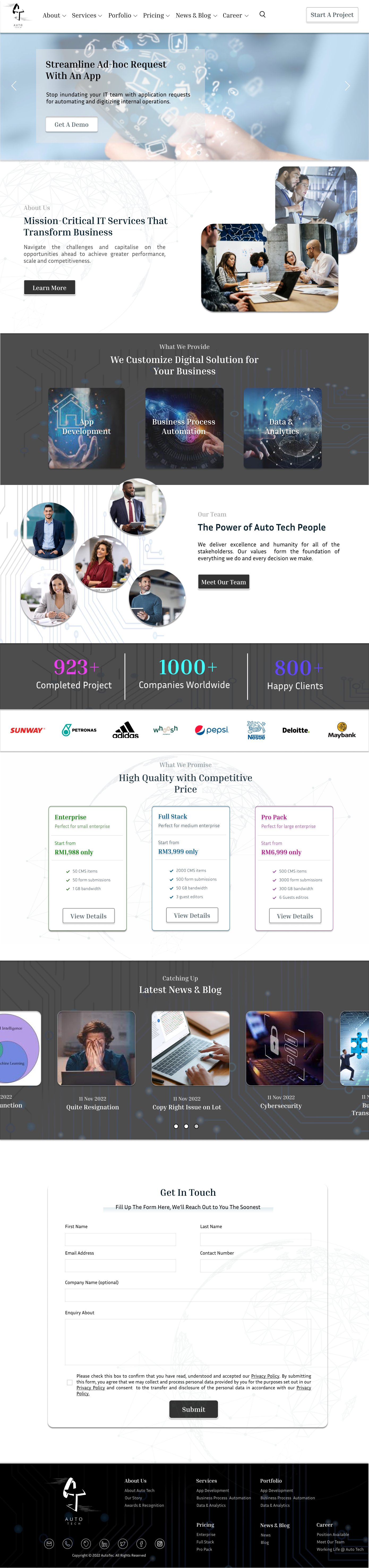
.png)




Collaboration & Gap During Design and Coding Phase
I was required to develop (code) the wireframe into actual website like a front-end developer using HTML, CSS and JavaScript. In the other words, I played two roles when building up this landing page, which are UI UX designer & Frontend Developer. This experience enriched my understanding on digital products creation process and deepen my ability to empathy internal stakeholders. For example, all design kit should be saved in documentation, this will help front-end developer to retrieve the design and code.
To become a better and more matured UI UX Designer I will further practice my rational thinking, logical thinking and strong empathy when creating digital product design.